Steam Controller, recensione personale
A Natale ho ricevuto un bel regalo geek da parte della mia ragazza che – conoscendomi ormai bene – sa quanto io ami svagarmi dal lavoro con qualche videogioco acquistato su Steam. Non ho mai avuto una console in vita mia, e per me giocare significa farlo prevalentemente con il PC. Già negli anni scorsi ho parlato di Steam, per cui se siete miei fedeli lettori sapete quanto io adori questa piattaforma di distribuzione di Valve (gli ideatori della serie di Half Life, per capirci).
Beh, insomma, la mia ragazza mi ha regalato lo Steam Controller.
Ed è stata una incredibile sorpresa.

Che cos’è? A cosa serve?
Sullo Store di Steam lo Steam Controller c’era da molto tempo e mi faceva venire l’acquolina in bocca, ma alla fine ho sempre rimandato l’acquisto (per risparmiare, per pigrizia, per un leggero dubbio che comunque imperversava nella mente). Ed ho sempre sbagliato, perchè funziona un gran bene con tantissimi videogiochi. Ma andiamo con calma.
Che cos’è lo Steam Controller? E’ banalmente un controller per PC, che funziona in modalità wired o wireless: il modello è unico, per cui non dovete scegliere uno o l’altro. Semplicemente acquistate lo Steam Controller e poi scegliete come usarlo. Nella scatola trovate il seguente materiale:
- il controller, ovviamente
- il dongle USB da inserire nel PC (foto qui sotto)

- un cavetto USB –> Micro USB che ha due scopi: o usare il controller in modalità wired, oppure per collegare la base su cui poi collegare il dongle di cui sopra. Quest’ultima soluzione serve nel momento in cui non riusciate (o non vogliate) collegare direttamente il dongle al PC, per motivi di spazio o per entrare nel raggio dei 5 metri di portata

- batterie, due foglietti di istruzioni, etc. etc.
L’utilizzo è molto semplice. Si inserisce il dongle al PC e si avvia Steam. Steam rileva immediatamente il nuovo controller. Non c’è bisogno di installare alcun driver o software.
Qui ci sono due cose da dire importanti: Windows non rileva il controller come un normalissimo controller da gioco; morale: potete utilizzare lo Steam Controller solo all’interno di giochi comprati e/o configurati all’interno di Steam. Poco male. Secondo: il controller funziona solo ed esclusivamente quando si entra nella modalità Big Picture. Può sembrare uno svantaggio, ma dopo un paio di giorni ho cambiato idea. Ne parlo fra poco.
A chi è rivolto? Serve a tutti?
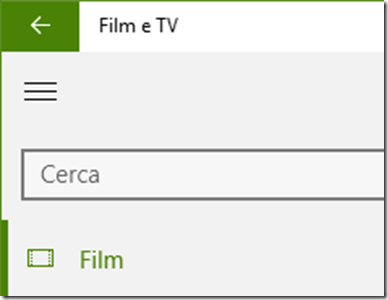
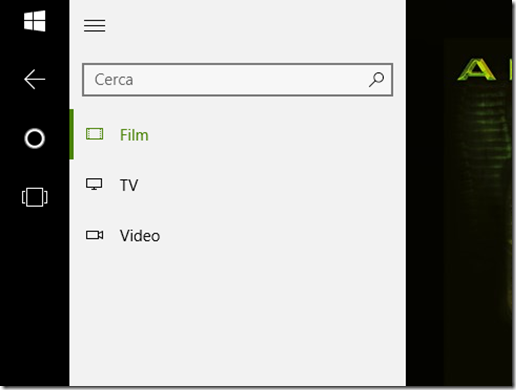
Procediamo con calma. Ho appena detto che lo Steam Controller è utilizzabile solo ed esclusivamente nella modalità Big Picture. Di cosa si tratta? E’ una modalità che trasforma Steam dalla classica applicazione desktop per Windows ad una modalità entertainment da console, stile XBox o Playstation, per capirci. Steam gira in pieno schermo, ed è possibile navigare all’interno di tutte le funzioni Steam usando tastiera, mouse oppure lo Steam Controller. Qualche foto rende meglio l’idea.



Non direste che si tratta di un PC, vero? Andiamo oltre. Personalmente ho sempre snobbato la modalità Big Picture, invece in questi pochi giorni di relax mi sono dovuto ricredere. Al contrario di quanto accade con la tradizionale modalità desktop, la Big Picture è decisamente più accattivante. Con lo Steam Controller è possibile navigare tutte le sezioni di Steam: la libreria, lo store, la community, le recensioni dei giochi, il workshop, etc. E’ possibile entrare nelle impostazioni di Steam, impostare il controller in modo specifico per ciascun gioco installato (mappando tasti, sensibilità delle levette), e via dicendo.
Sotto tantissimi aspetti, ritengo che la modalità Big Picture di Steam sia molto più curata rispetto alla versione desktop che ho sempre utilizzato. E’ difficile spiegare il motivo così a parole. La versione desktop, per esempio, per esempio, presenta quattro sezioni distinte fra loro: Negozio, Libreria, Comunità ed un’ultima sezione dedicata al nostro account. Quando si entra in una sezione, le altre rimangono escluse. Nella modalità Big Picture, invece, si ha tutto a portata di mano. Esempio: per poter giocare, è necessario entrare nella pagina dedicata al gioco che ci interessa (funzione che non esiste nella modalità desktop), e da qui è possibile raggiungere i contenuti associati al gioco stesso: ultime news, recensioni, screenshot e video degli altri utenti. Il tutto a pochi clic di distanza, con lo Steam Controller o con il mouse.
Lo Steam Controller è adatto a tutti? Direi di sì, anche se rende il suo meglio quando si riesce a collegare il PC ad una televisione come faccio io. Perchè? Perchè Big Picture rende l’esperienza d’uso molto più immersiva e più adatto ad un uso da salotto. Non c’è nulla di male ad usare lo Steam Controller con un classico monitor da PC, sia chiaro, ma secondo me dà il suo meglio con una bella TV come sto facendo io.
Ok, parliamo del controller, adesso!
E’ giunto il momento di parlare del controller vero e proprio. Chiunque l’abbia pensato, ha fatto davvero un ottimo lavoro. Giocando con il PC, la combinazione migliore è sicuramente quella composta da tastiera + mouse, praticamente obbligatoria quando si gioca a sparatutto come CoD, Wolfstein, etc. etc. Con il mouse vi guardate attorno (mano destra), mentre con la tastiera camminate (tasti WASD) ed inviate comandi al vostro avatar (mano sinistra).
Lo Steam Controller cerca di portare questa esperienza d’uso all’interno di un controller. Innanzitutto ha tra aree di controllo principali che si comportano in modo diverso:

- il classico joystick analogico (quello al centro)
- il classico controllo a croce digitale per le quattro direzioni (quello più a sinistra). Bellissimo perchè funziona anche solo sfiorando la superficie del trackpad; in realtà supporta anche il click, ma onestamente non mi è ancora chiaro se si tratta di due azioni diverse. E’ comunque molto comodo perchè si può spostare il proprio personaggio evitando di utilizzare troppo (leggesi: sollecitare) il joystick analogico del punto (1)
- un innovativo touchpad, molto simile a quello già esistente sui notebook da parecchi anni (quello più a destra)
Quest’ultimo è leggermente concavo, lo si utilizza con il pollice destro, vibra leggermente al tocco per dare un feedback al giocatore, ed emula il comportamento del mouse. Lo utilizzate esattamente come un touchpad da portatile, solo che mentre quest’ultimo lo utilizzate un po’ come volete, quello dello Steam Controller lo utilizzate con il pollice per direzionare lo sguardo del vostro alter-ego all’interno del gioco. Con la mano sinistra vi muovete ed il gioco è fatto.
Chiaramente lo Steam Controller dispone di numerosi altri pulsanti: dai classici X, Y, A e B fino a quelli posti sul retro (tre per mano).

I pulsanti sul retro sono azionabili con indice e dito medio delle due mani, e possono essere configurati a piacimento, in base al gioco. Sul retro c’è anche l’alloggiamento per le due batterie AA necessarie per il funzionamento, che sono comprese nella confezione.
La versatilità del controller è eccezionale, il peso adeguato, e l’integrazione con la community è molto molto utile. Ciascuno di noi può crearsi una configurazione per lo Steam Controller specifica per un gioco, e salvarla sul cloud di Steam, in forma privata o pubblica. Se una configurazione è pubblica, allora è scaricabile ed utilizzabile da altri giocatori. In pratica non c’è più nemmeno lo sbattimento di doversi settare il controller: qualcuno l’ha già fatto probabilmente prima di noi. Spettacolare.

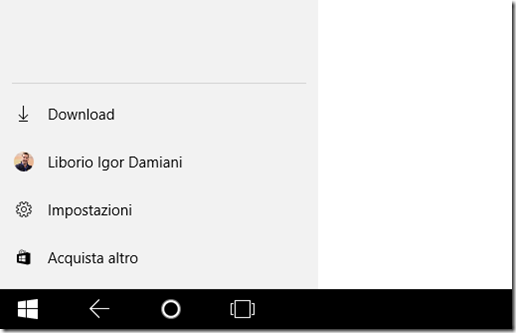
Lo Steam Controller è dotato poi di un pulsante Steam illuminato che serve per entrare in una modalità di editing del gioco corrente, per personalizzare il setup associato al gioco corrente e così via. Emette un suono quando si accende e si spegne. Dallo Steam Controller è possibile controllare anche il sistema operativo:

E’ possibile uscire da Steam, riavviare o spegnere il PC, eccetera. Davvero comodo.
Io lo utilizzo in modalità wireless; il dongle USB dista 3,5 metri dal divano su cui mi trovo, e non ha il minimo problema di ricezione. Ottimo. Il controller è molto ben supportato: in questi pochi giorni ho già ricevuto due aggiornamenti del firmware; ho il sospetto che abbiano diminuito l’intensità della vibrazione che il controller emette quando si utilizza il touchpad di destra.
E’ difficile da utilizzare? La risposta è dipende, è molto soggettiva. Se siete sempre stati abituati ad un controller da console, vi troverete incredibilmente bene. Se avete sempre giocato con il PC, come me, allora la curva di apprendimento/adozione sarà un po’ più ripida. In questi giorni sto passando il tempo con SOMA, un horror fantascientifico, il cui gameplay è prevalentemente basato su enigmi ed esplorazione di basi sottomarine. Zero combattimenti, insomma. E questo mi aiuta per impratichirmi un po’. Vedo molto difficile che andrò ad utilizzarlo con Call Of Duty o altri giochi FPS in soggettiva. Di sicuro va benissimo per giochi di strategia, RTS, RPG come Skyrim, eccetera.
Costo dello Steam Controller
Un ultimo appunto sul costo. Il controller costa 54,99 euro, al quale vanno aggiunte le spese di spedizione. La mia ragazza ha speso 12,30 euro di spedizione, per un totale quindi di 67,29 euro.
Se siete curiosi e volete vedere altre fotografie, consultate l’album fotografico che ho pubblicato su Flickr : https://www.flickr.com/photos/igordamiani/albums/72157663253065485.
Insomma, promosso a pieni voti!!!!
 Send to Kindle
Send to Kindle