[Flickr.3] Ricercare un utente ed ottenere i suoi set fotografici
Questo post è stato scritto durante il viaggio di andata all’evento di XeDotNet di questa sera. Giusto per cronaca. 🙂
Entriamo nel vivo
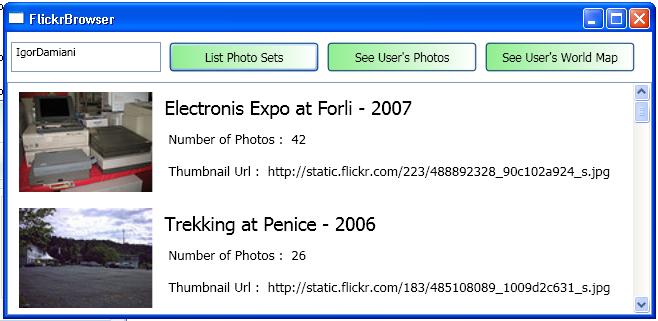
Ok, lasciamo da parte le sciocchezze sull’autenticazione di cui abbiamo parlato fino a ieri e vediamo qualcosa di più succulento. Dicevamo ieri che la finestra principale dell’applicazione è rappresentata dalla classe MainWindow. Quando l’applicazione è in esecuzione, possiamo inserire in una TextBox lo username di un utente su Flickr. Se l’utente esiste, possiamo vedere in una ListView i suoi sets di fotografie, oppure possiamo raggiungere la world map dell’utente stesso. Visivamente parlando, la windows si presenta in questo modo:

La cosa su cui voglio focalizzarmi è come riuscire a sfruttare la ListView in modo tale che ogni ListItem venga visualizzato in modo radicalemente diverso a quanto siamo abituati a vedere. Come tutte le ListView che si rispettino, anche quelle in WPF possono essere ovviamente popolate in due modi diversi:
- aggiungendo a mano tanti ListItem attraverso il metodo Add esposto dalla proprietà Items. Per chi mi sta leggendo e non sa assolutamente nulla di WPF nè tantomeno di .NET: sappiate che potete aggiungere item di qualsiasi tipo, dal momento che il parametro in input al metodo Add è un generico object. Cosa viene visualizzato effettivamente in esecuzione dipende da molte cose: prima fra tutte, se è stato fatto o meno l’override del metodo ToString() della classe che stiamo aggiungendo alla ListView.
- impostando la proprietà ItemsSource della ListView, che è tipo IEnumerable. Questo significa sfruttare il data-binding di WPF
Nell’esempio utilizzeremo il secondo metodo, che è quello più efficiente. Vediamo come fare.
Ottenere l’elenco dei set di fotografie associati ad un utente
Facciamo mente locale sull’immagine sopra. C’è una TextBox nella quale scrivere lo username dell’utente che ci interessa. Poi c’è un Button con una bella caption che dice: “List Photo Sets”. Vediamo come viene gestito il Click su questo Button che svela buona parte dell’arcano.
public void listPhotosets(object sender, RoutedEventArgs e) { if (conn == null) return; #region Trovo l'utente indicato nella TextBox try { currentUser = conn.PeopleFindByUsername(UsernameTextBox.Text); currentUserUri = conn.UrlsGetUserPhotos(currentUser.UserId); } catch (FlickrException ex) { MessageBox.Show("Username not found!", "Error...", MessageBoxButton.OK, MessageBoxImage.Error); return; } #endregion WebToUserPhotos.IsEnabled = (currentUserUri != null); WebToUserWorldMap.IsEnabled = (currentUserUri != null); // Leggo i sets di foto attualmente presenti Photosets sets = conn.PhotosetsGetList(currentUser.UserId); FlickrBrowserPhotosetCollection setFoto = (FlickrBrowserPhotosetCollection) this.FindResource("sets"); PhotoSetListBox.BeginInit(); PhotoSetListBox.ItemsSource = null; foreach (Photoset p in sets.PhotosetCollection) { FlickrBrowserPhotoset ps = new FlickrBrowserPhotoset(conn, p); setFoto.Add(ps); } PhotoSetListBox.ItemsSource = setFoto; PhotoSetListBox.EndInit(); }
Il codice è un po’ lungo, questa volta, ma piuttosto semplice da leggere. La prima cosa che dobbiamo fare è reperire un’istanza della classe FlickrUser, che ci dà un riferimento all’utente che è stato ricercato. Supponiamo di cercare l’utente “Igor Damiani”, come nell’esempio sopra. Salviamo in due field privati currentUser e currentUserUri l’utente corrente e l’url dell’utente su Flickr. Questo url ci servirà la prossima volta: ricordatevelo. 🙂
Se lo username specificato non esiste, le API di Flickr sollevano un’eccezione di tipo FlickrException che viene opportunamente trappata per poter dare all’utente un messaggio di errore che possa dire: “Che cavolo hai scritto????!”. 🙂 Nulla di che.
Terminata questa prima fase, posso richiedere a Flickr l’elenco dei sets di fotografie appartenenti all’utente. Lo facciamo con una sola semplice riga:
Photosets sets = conn.PhotosetsGetList(currentUser.UserId);
L’oggetto sets è ovviamente una collection di qualche tipo. Poi vado a prelevare dalle risorse della MainWindow un oggetto di tipo FlickrBrowserPhotosetCollection attraverso il metodo FindResource(). Indipendentemente da quello che andrò poi a fare sulla ListView, chiamo sempre i metodi BeginInit() all’inizio e EndInit() alla fine. Come si vede dal codice, vado a settare la proprietà ItemsSource dalla ListView sull’oggetto setFoto, che è una collection che viene popolato con un ciclo for…each per ciascun set di fotografie associato.
Un’altra parte dell’arcano sta in due parti: nello XAML (ovviamente) ed in un paio di classi che sono state create apposta per vivere all’interno del contesto di una Window di WPF. Queste classi derivano da DependencyObject e le loro proprietà pubbliche sono DependencyProperty: questo per permettere loro di essere utilizzate con l’engine di data-binding di WPF, appunto. Queste classi compaiono nel codice qui sopra e cominciano tutte e due per FlickrBrowser. La prima è FlickrBrowserPhotoset (che rappresenta un singolo set) e la seconda è FlickrBrowserPhotosetCollection che non è nient’altro che una List<FlickrBrowserPhotoset>.
Conclusione
Quello di cui vorrei parlare la prossima volta è chiaccherare un pochino sullo XAML della MainWindow. E’ lì che si nascondono (mica tanto) il data-binding, il template associato ad ogni ListItem ed altre cosucce interessanti. Alla prossima!
 Send to Kindle
Send to Kindle