Uno UserControl per esprimere url su Sharepoint
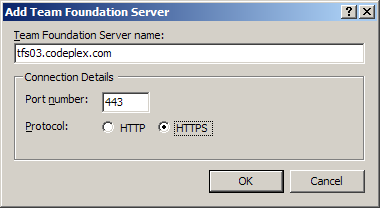
Tanto, tanto tempo fa, in un blog lontano lontano, mi è capitato di leggere questo post di Ayende insieme a tutti i suoi 16 commenti. Ayende si dimostra molto critico nei confronti della finestra di dialogo che permette a Visual Studio di connettersi ad un’istanza di TFS.
La riporto qui per chiarezza:

La criticità è dovuta al fatto che vengono utilizzati più controlli per separare quella che in realtà è un’unica informazione. Un’url, in questo caso. Nei vari commenti si ragiona proprio su questo: mentre un utente esperto potrebbe inserire direttamente https://tfs03.codeplex.com:443, oppure qualsiasi altra cosa, una UI come quella riportata sopra permetterebbe anche al più neofita di fare la stessa cosa.
Poi ho pensato al mio tool, UploaderWSS, di cui ho parlato in qualche mio post precedente. Ho dato un’occhiata all’unica Windows Form inserita nel progetto:

Anche qui, ho dovuto (e voluto) adattare la UI perchè mi serve “spezzettare” l’url nelle diverse componenti in cui può essere suddiviso. Quando si parla di una document library di Sharepoint, le componenti che ho identificato sono le seguenti:
- server Windows Sharepoint Services
- website
- document library
- folder
Prendiamo un url più complesso per chiarire le cose:
enjoy.vivendobyte.net/sample1/sample2/sample3/sample4
La prima parte è sicuramente il server a cui connettersi. Le altre parti dell’url (sample1, sample2 e via dicendo) sono ignote, perchè non possiamo sapere se si tratta di nomi che identificano websites, document library o folder. Ricordo che all’interno di un server Sharepoint, possiamo annidare un website dentro l’altro, quindi è necessario che l’utente dica espressamente come è composto l’url, altrimenti non sappiamo come procedere. Ad esempio, sample1 può essere il nome di un website, oppure il nome di una document library. Stessa cosa per gli altri elementi. sample3 e sample4 potrebbero essere folder dentro la document library sample2: chi lo sa? sample1, sample2 e sample3 potrebbero essere tre websites annidati, e sample4 il nome di una document library: chi lo sa?
Lo sa solo l’utente finale, e quindi ho creato uno UserControl particolare che appare così:

Lo UserControl incorpora una TextBox al di sotto della quale vengono creati tanti Button quante sono le parti in cui può essere suddiviso l’url. Il separatore è chiaramente lo slash (/). Ogni volta che viene aggiunta una parte di url, viene aggiunto un Button. Ogni volta che uno slash viene rimosso, anche il Button sparisce. Premendo il Button compare un ContextMenu che permette all’utente di specificare che tipo è la parte di url su cui si è cliccato.
Siccome è più semplice da far vedere che da spiegare a parole, ne ho fatto un video su YouTube.
Technorati Tags: SharePoint document library UserControl
 Send to Kindle
Send to Kindle