[2] Il ritorno dello HockeyPlayer (data-binding con WPF)
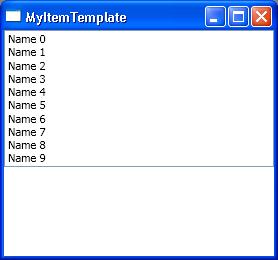
Se avete seguito le indicazioni del post precedente, vi ritroverete fra le mani un’applicazione WPF che mostra una cosa simile a quella riportata qui sotto:

Fino ad adesso, non abbiamo in alcun modo fatto uso di data-binding. Cominciamo adesso. Invece di aggiungere manualmente uno ad uno ogni oggetto alla ListBox, possiamo utilizzare la proprietà ItemsSource della ListBox. Modifichiamo l’event handler associato all’evento Loaded della Window:
void Window1_Loaded(object sender, RoutedEventArgs e) { HockeyPlayers coll = new HockeyPlayers(); HockeyPlayer pl; for (int i = 0; i < 10; i++) { pl = new HockeyPlayer("Name " + i, 180 + i, 96 + i, 14 + i); coll.Add(pl); } lstPlayers.ItemsSource = coll; }
Creiamo un’istanza di HockeyPlayers ed aggiungiamo a questa lista 10 istanze di HockeyPlayer, con gli stessi valori di prima. Alla fine, assegniamo alla proprietà ItemsSource della ListBox l’oggetto coll che abbiamo creato via codice. Questa cosa è tanto interessante che a questo punto possiamo modificare lo XAML aggiungendo un po’ di controlli in questo modo:
<TextBox Text="{Binding ElementName=lstPlayers, Path=SelectedItem.Weight}" /> <Slider Name="sdrHeight" Value="{Binding ElementName=lstPlayers, Path=SelectedItem.Height}" Minimum="140" Maximum="230" SmallChange="1" LargeChange="5" /> <TextBox Text="{Binding ElementName=sdrHeight, Path=Value}" />
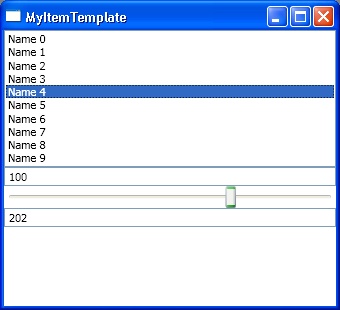
La prima TextBox è bindata alla ListBox ed accede alla proprietà Weight dello HockeyPlayer correntemente selezionato sulla lista.
Poi ho messo uno slider, che in pratica permette di vedere e modificare l’altezza del giocatore selezionato sulla ListBox: ho bindato la proprietà Value, che accede alla proprietà Height del SelectedItem. Ho impostato altre proprietà dello slider (minimo, massimo, etc.).
L’ultima TextBox riporta il valore dello slider, altrimenti l’utente sposta lo slider ma non capisce il valore dell’altezza che sta impostando. 🙂
Il risultato di tutto ciò è che quando cambiamo la selezione sulla ListBox i controlli riflettono il cambiamento, mostrando peso ed altezza del giocatore selezionato e permettendone la modifica.

Abbiamo dimostrato (e non ci voleva granchè) che per fare data-binding non è assolutamente vero che le proprietà pubbliche che vogliamo bindare debbano essere obbligatoriamente dependency properties (come sostenevo io :-), ma è sufficiente che la classe implementi l’interfaccia INotifyPropertyChanged. Questo vale sia per WPF, di cui abbiamo parlato adesso, che con le classiche Windows Forms.
Ma l’interfaccia rimase decisamente bruttina. Stay tuned!
 Send to Kindle
Send to Kindle